Best Tech Stack to Build a SaaS in 2025
Before diving into any tech decisions, it’s worth taking a step back. Understanding the project business perspective, knowing what influences users, and talking to potential customers can make all the difference. These insights shape not just the product itself but also the technology choices behind it.
In 2025, tech co-founders who approach development this way are more likely to build scalable, user-friendly solutions. The right tech stack isn’t just about the latest frameworks - it’s about aligning technology with business goals and long-term growth.
This article explores the key factors in choosing a tech stack for SaaS, helping you make informed decisions that set your product up for success.
Why Is Tech Stack So Important?
A SaaS tech stack is like a toolbox with different app-making tools. It includes programming languages, frameworks, and software needed for building websites or apps. The toolbox changes depending on what the app needs to do.
It's like having different tools for what users see on the screen and what happens behind the scenes. This ensures that the app works smoothly and does what it should.
The client-side is the visible part of the web application that users interact with. There are 4 main elements of developing the client side of any web application:
- JavaScript is a programming language responsible for a web application's interactive part.
- HTML is a document markup language required for a web application to display correctly in a browser.
- CSS is a formal language that is required for the proper styling of a web application.
- If we talk about frameworks, Bootstrap and React.js are most often used to develop the front of any web application.
The server side of a web application is what the user does not see because it is under the client-side. For the development of the server part used:
- The backend programming language
- Frameworks
- Database
- Server. It is also possible to develop a web application with a serverless architecture.
Requirements for the client and server parts must be approved in advance and considered during the technology stack's formation. The initial stage of project development is not limited to the choice of the technology stack, you will also need to decide on the application's structure.
Here we will look at what the technological stack of the client-side is.
Guide to Choosing the Best SaaS Tech Stack
Choosing the right technology stack is a success factor for project implementation. Let's look at the key questions that need to be answered before we get started.
All novice developers should know that software development is not only writing code without bugs but also optimization, scalability and security. It all depends on the size of the business and the customers' wishes.
A thorough project analysis will help determine which technologies are best used. Don't try to use the ones you're strongest at. This simple principle helps develop long-term business relationships.
The results of your work will affect all departments and divisions, from personnel management to marketing. You should have a clear idea of how things work in the client's company and which departments work closely and which do not.
We asked the developers about what they thought before starting work.
The results were divided into 3 blocks:
- understanding of the project (business perspective),
- and stack selection (technical perspective),
- development perspective.
Understanding the Project Perspective
The developer must understand the concept of the product, understand the client's business, and know the project's time frame.
What is the Scope, Budget, and Time frame of the Project?
Does the client want to add a new feature in two weeks, or does he need an ERP, which will be a long-term project?
You must know:
- When should the project be completed?
- What will be the pay per hour?
- What result do customers expect?
Before you start working, these questions let you know if the client's expectations are realistic.

Learn more...
Learn how to plan your software development budget in our article.
Is This a Short-term or Long-term Project?
It does not matter if the project will last a month or five years; in any case, it must be done well.
Working out the prototype architecture in detail makes no sense - it wastes time. On the other hand, if the client plans to hire 20 developers to work on a long-term project, you need to analyze which technologies are profitable to use.
Is the Technical Component Important?
The client is interested in entering the market as early as possible. Its main goal is to collect marketing data, and the technical component goes by the wayside. He doesn't care about continuous integration or test coverage. Business goals first.
This is where persuasion is required. Your responsibility is to make them understand the long-term consequences of ignoring the technical side of the project. This will show your interest in the project's success and increase the level of trust with the customer.
How Secure Should It Be?
Now think for a second about the client's field of work. Most likely, the level of secrecy will be different for everyone. The technologies you choose should take this into account.
There is a category of customers who are obsessed with security. Handle them with care. Some of them hear horror stories out of context that keep them awake at night: "I'm sure the hackers I saw on TV will steal our restaurant's contact list."
No, dear customer. They are not interested.
Am I Up to the Project?
If you want to work on a project above your skill level, prepare for chaos.
Such a rash choice complicates the workflow and causes deadlines to be missed. Don't be indifferent to your client's money.
How to Simplify the Task?
Developer communities support hundreds of frameworks and thousands of plugins. Don't reinvent the wheel and waste precious time. You may not even need a server! Use ready-made solutions and save time and effort for really important things.
The development time should always focus on what makes a project unique: custom business logic. Before writing even one line of code, ensure it adds value to the project.
Don't Go Beyond Reason
Does the client plan to sell T-shirts through a small online store?
On the other hand, trying to knock down a bull with a slingshot is not very effective. You don't need a highly available, load-balanced, cached no-SQL engine ready to support a million concurrent users.
A client who plans to sell thousands of products daily will be outraged that you choose a free CMS solution deployed on cheap hosting.
Choose the right tools for the job.
Are You Using the Latest Tech Stack?
Make sure the technology you choose is up-to-date. If the repository was last updated four years ago, consider modernize it.
Imagine a situation where you have a problem, and you do not know how to solve it. You start googling and find three links with useless tips. A feeling of helplessness and a dissatisfied client is guaranteed.
We don't want to upset you, but there is no guarantee that your team will work with one client for life. If something does not suit the client, he will find new developers.
Front-End Tech Stack for SaaS
The best frameworks for SaaS are React, Angular, and Vue.js. They can manage three main elements of the client side of a web application.
Below, we'll examine React, Angular, and Vue.js, highlight their strengths and weaknesses, and explore which web applications they're best suited for.
React
React is a UI library created by Facebook, a giant company, and has gathered a multimillion-dollar community in its more than seven years of existence.
Unlike Angular, React is not a framework, so it is used when developing simple web applications. React comes in handy when developing complex front-end logic, especially when there are many reusable web application components.
The ecosystem of this UI library consists of many elements. JSX, for example, is very useful in development. By the way, if you need a mobile application, you can use React Native, which is created specifically for mobile applications.
The main advantages of this UI library are its low cost and fast development time compared to developing a web application with Angular. Moreover, since this is a very common technology, finding a qualified React programmer will not be difficult. This very popular UI library is unlikely to go out of use in the next ten years since Facebook supports it and has a community of many millions.
You should opt for React if:
- The web application will have a rich interface and many reusable components.
- You have a React senior developer.
React is not worth choosing if you want your future web application to have advanced logic or if you do not have the opportunity to hire an experienced developer. Since this UI library does not require high-quality code, web applications often end up with bugs and other shortcomings. That is why you need a senior developer who will care for the code's quality.
Hire Experienced React Developers for Your Project
Elevate your user experiences with our expert React JS development services. Our professional team delivers reliable, scalable solutions, seamlessly blending functionality and stunning visuals for a successful digital transformation and business growth.
Angular
Angular is React's biggest competitor. It is a framework ideal for complex web applications with advanced logic. Google backs it, so it's clearly going to be very popular over the next ten years.
This framework has logic, templates, and styles divided into three files. It also integrates very well with MVC.
Web application development with Angular is longer and of higher quality than development with React because this framework requires planning even before development starts.
The increase in the cost and time of developing a web application on Angular is offset by the high quality of the final web application. The main disadvantage of developing a web application in Angular is that it is very difficult to find programmers who know this framework. The fact is that learning Angular is very difficult.
You should opt for Angular if:
- The web application will be large and complex, with advanced logic and a simple interface.
- It is essential for you that the web application is written in high-quality code and has good scalability.
- You already have a person who knows and has experience developing SaaS applications with Angular.
Angular is the worst option for developing a web application if it aims for the simplest possible interface and involves a lot of DOM manipulation.
Vue.js
We can say that Vue.js has collected all the best from the above two technologies. Vue.js is not a framework but a UI library. Compared to React and Angular, this is a very young technology. This UI library doesn't have a multi-million active community, and it doesn't have the backing of a giant like Facebook. Because of this, it is not certain that Vue.js will be as popular as React and Angular in 10 years.
Vuex in Vue.js is much easier to maintain than Redux in React. There are also very few ready-made solutions for this UI library.
As practice shows, Vue.js is an excellent low-budget technology. Because it is simpler than React and Angular, an experienced developer is not needed.
This UI library is great if you need to quickly develop a small web application.
You should consider choosing Vue.js if:
- The web application will be small, or you will need to develop an MVP.
- You have an inexperienced development team and a limited budget.
- The web application does not provide extended logic and a complex interface.
At the moment, Vue.js is very popular among small development companies.
HTML
HyperText Markup Language is a technology used by developers to structure the content on the web page. Using the latest version, HTML 5, you can easily structure your app’s front-end audio and video content.
CSS
As the name suggests, cascading Style Sheets (CSS) style the HTML-written document in a desirable state. The primary function of a CSS file is to format and style the content to give it a particular look and feel.
JavaScript
The most demanded programming language, JavaScript, allows developers to add interactive elements to a web page, making user engagement interesting and attractive.
Today, innumerable tools have emerged as a quick-fix solution to reduce the manual efforts in building front-end for web and mobile. Using a particular framework helps to take care of the page structure, interactive elements, and design in SaaS applications.
TypeScript
A superset of JavaScript, Typescript is often used in the front-end toolkit for webpage development. Its type-checking feature enables a dynamic approach to program and code structure. As a result, TypeScript is a perfect choice if anyone is building complex and multi-tier applications.
Are You Looking for SaaS Development Experts?
Our team has the expertise to develop scalable and reliable software solutions that meet your business needs. Let us help you take your SaaS product to the next level.
Back-End Stack Components for SaaS
Even though the backend framework doesn’t hold the center stage, it’s the main engine that drives your app and implements its logic. The web server, a part of the backend, accepts the request from the browser, processes these requests per the coded logic, turns to the database to fetch results, and sends back the relevant content. Thus, the backend consists of a database, server app, and server itself.
Database
The database is a collection of records. It is generally an aggregation of data, records, and files. There are numerous databases: MySQL, Redis, MongoDB, and PostgreSQL, with many NoSQL and SQL databases available.
Server
You will likely choose Apache, IIS, and Nginx, which could run on-premises or in AWS, Google Cloud, Microsoft Azure, DigitalOcean, etc.
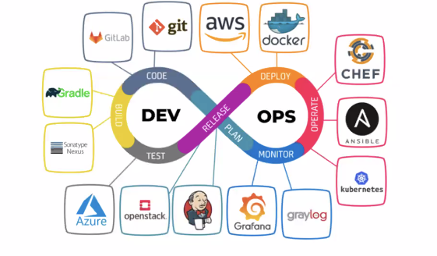
DevOps Tools
Terraform, Docker, Kubernetes, Ansible, Jenkins, ELK stack, Prometheus + Grafana, and others are needed to build Continuous Integration/Continuous Delivery pipelines (CI/CD).

AI/ML
Your SaaS can unlock immense potential with advanced data analytics powered by purpose-built AI algorithms. Modern approaches like Retrieval-Augmented Generation (RAG) ensure real-time, accurate insights by combining generative AI with external databases.
Integrating AI agents enables your SaaS to automate complex tasks, streamline workflows, and enhance user experience through intelligent decision-making. These capabilities are available through platforms like AWS, Google Cloud, and Microsoft Azure, or can be developed in-house using versatile libraries for Python, R, or Go.
Event brokers
Kafka or RabbitMQ helps streamline backend events in CQRS architectures, distributed data sources, and other complex backend structures.
API
An API is a bridge that establishes a connection between a server and a client. It helps the server pull data and transfer it to the database. The numerous services we use daily are highly dependent on interconnected APIs. If any of these APIs fail, the service will not function.
All these play a significant role in SaaS development. However, choosing the best one isn’t as important as selecting an optimal set of tools for your particular project. This is where Backend-as-a-Service comes forward.
Choosing Databases for SaaS
There’s one more term we haven’t addressed so far—Database as a Service (DBaaS). It typically refers to databases offered as PaaS or SaaS.
All major cloud platforms now offer DBaaS solutions. Some of these are closer to SaaS; others are slightly closer to PaaS. Popular examples of DBaaS solutions include Amazon Relational Database Service (RDS), Azure SQL Database, MongoDB Atlas, and Amazon DynamoDB.
Those closer to PaaS take some ops aspects out of your hands while giving you an experience similar to self-managed versions of those databases. On the other hand, solutions closer to SaaS offer an out-of-the-box database solution that makes it easy to add powerful database functionality to your app. This can be an excellent option for organizations looking for the shortest path to get data applications up and running quickly and easily.
Cloud Providers for SaaS
Earlier, the data was stored on hard drives, which were not reliable or secure, as anyone could access them.
Today cloud computing services have replaced search hard drive technology and come with a new concept called cloud technology, in which the data is stored in the cloud. Many companies provide Cloud computing services, and they are very reliable, or you can learn about SaaS migration plans yourself.
Amazon Web Services (AWS)
Amazon Web Services is a cloud computing platform that provides computing power, database storage, content delivery, and many other functions that will help integrate a business.
With the help of the internet, customers can access highly durable storage such as Amazon Glacier, Amazon S3, and Amazon EBS. It also has high-performance databases such as Amazon Redshift, Amazon Dynamo DB, Amazon ElastiCache, and Amazon RDS.
ServerSpace Cloud Servers
These are Cloud Servers with Windows & Linux OS. At ServerSpace Cloud Servers, you can choose your own custom configurations, spin up your VM in 40 sec, change the configuration at any time, and pay as you go. Unlimited traffic, High-end performance, and 24/7/365 human tech support.
VMs are based on the latest 2nd Gen Intel Scalable CPUs with 3.1 GHz frequency and deliver a revolutionary new level of cloud computing. Fast-speed solid-state drives with awesome IOPS rate. Data is stored 3x and always available with no lags.
Microsoft Azure
Microsoft Azure is a cloud computing service for building, testing, deploying and managing the application. The cloud development life cycle is done in a global network of the Microsoft-managed data center. It is a private and public cloud platform.
It uses virtualization, which differentiates the coupling between the operating system and CPU with the help of an abstraction layer known as a hypervisor.
This hypervisor emulates all the functionality of the physical machine, such as hardware and server, into a virtual one. There are a large number of virtual machines available, and each virtual machine can run many operating systems.
Google Cloud Platform
Google Cloud Platform is one of the leading Cloud Computing services offered by Google, and it runs on the same infrastructure that Google uses for its end-user products.
The Google Cloud platform is used primarily for Google search and YouTube. It offers various services, such as data analysis, machine learning, and data storage.
The data stored in Google Cloud is secure and can be accessed easily. It offers a variety of services, from infrastructure as a service to platform as a service. Google also provides a strong commitment to security and stability.
Deployment and Monitoring for SaaS
Try to treat my infrastructure like cattle instead of pets. Servers and clusters should come and go. If one server gets unhealthy, you should be able to restart it or destroy it without issues. Also, this process should be automatic, and the infrastructure should heal itself. That way, you would reduce the chances of intervening at 2 AM when things go wrong.

Here are the tools that are mostly used:
- Terraform;
- Docker;
- Kubernetes;
- GitHub Actions;
Monitoring and Logging Tools
If there's something that should never go down, it is the monitoring and alerting system. Otherwise, how would you know if things go wrong if the thing that's supposed to alert you is down too?
For peace of mind in case your cluster is down, you better migrate to a hosted service instead:
- New Relic: you can use their Prometheus adapter for easy integration with Kubernetes. It automatically forwards all my metrics to their service. We are talking about HTTP request count, response times, queue sizes, etc.
- Sentry: Application exception monitoring and aggregation. It notifies when unhandled errors happen.
Machine Learning Integration
Machine Learning (ML) integration has become a game-changer for SaaS applications, offering a robust foundation for data analytics and generating valuable insights. SaaS platforms leverage ML algorithms to process vast datasets efficiently, enabling businesses to derive actionable intelligence from their information repositories.
ML is applied across various domains in SaaS applications, including predictive analytics, natural language processing, and recommendation systems. Predictive analytics can forecast user behavior or anticipate trends, empowering businesses to make data-driven decisions. Natural language processing enhances the user experience by enabling applications to understand and respond to human language. Recommendation systems use ML algorithms to analyze user preferences, offering personalized suggestions and content.
Cloud services and libraries are pivotal in facilitating ML integration into SaaS applications. Cloud platforms like AWS, Google Cloud, and Microsoft Azure provide scalable and accessible infrastructure for running machine learning models.
Frameworks like TensorFlow and PyTorch offer libraries and tools that streamline the development and deployment of machine learning models.
Microservice and Multi-Tenant Architecture for SaaS
Microservices are the resulting standalone services after breaking a software application down into separate components that perform their function(s) without being embedded in the application itself.
Microservices are perfectly suited for SaaS, where each service is assumed to be part of a larger system.

Learn more...
You can learn more about the advantages of microservices over monolithic in our article.
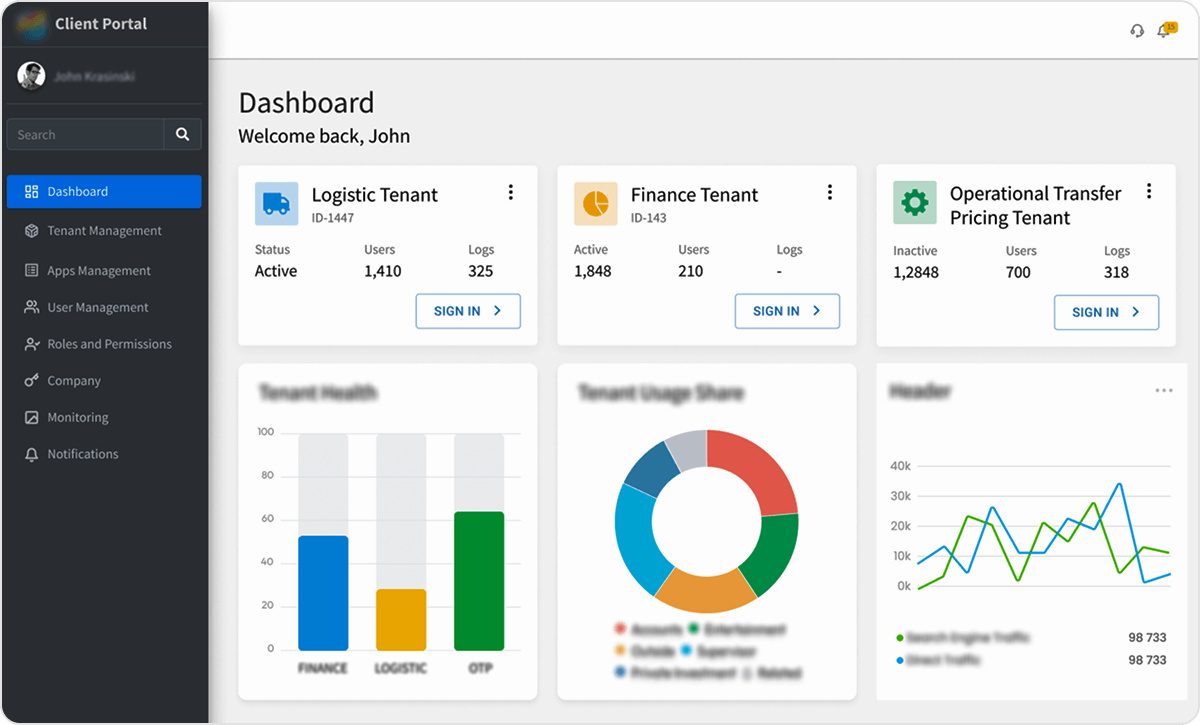
Multi-Tenant Architecture for SaaS
In its most basic definition, multi-tenancy is an architecture in which a single instance of a software application services multiple customers, or tenants. Multi-tenancy can be economical because software development and maintenance costs are shared.
Additionally, with a multi-tenancy architecture, the provider only has to make updates once to share them with all of its ‘tenants.’ For example, a SaaS vendor can run one instance of its application on one instance of a database and provide web access to multiple customers. In such a scenario, each tenant’s data is isolated and remains invisible to other tenants. In this way, customers do not share or see each other’s data.
For those companies considering public clouds or partnering with a provider to access them, IT managers need to understand the degree of multi-tenancy supported by the vendor they are considering.
In the SaaS space, you typically share resources like servers, heating, cooling, security, and more. A benefit of this arrangement is not having to provision or manage any infrastructure or software above and beyond your own internal resources. This enables you to get back to what you and your business do best every day, instead of spending cycles managing and maintaining a lot of hardware and software.

See how we implemented multi-tenancy in a client portal for an AI and Big Data company.
Kubernetes Components
Here is a list of many DevOps tools to automate things in the Kubernetes cluster:
- Ingress-Nginx: Ingress controller for Kubernetes. It provisions NGINX services to load-balance traffic to my pods. It also manages a Network Load Balancer (NLB) on AWS, which controls ingress to the cluster nodes. It handles unhealthy nodes and traffic shaping. It is rock-solid and has a huge community.
- Cert-manager automatically issues and renews TLS certificates. You can specify an ingress rule in my Kubernetes YAML files, and it takes care of the rest.
- External DNS: It manages the DNS records for services that can be run on Kubernetes. Just add an entry to the Ingress manifest, and the external DNS will synchronize the DNS records in Cloudflare or Route53.
- Flux is a GitOps way to do continuous delivery in Kubernetes. It pulls and deploys new Docker images when it detects a new push to the image registry (in my case, ECR).
CLI Tools
You can use plenty of CLI tools for various purposes. But here are some that you should pay attention to:
- Kubectl: try it to interact with the Kubernetes cluster. It can tail logs, inspect pods and services, SSH into a running container, etc.
- Stern: It lets you tail logs in real-time across multiple pods or services. Super useful for troubleshooting issues or inspecting production access logs.
- Htop: Interactive system process viewer. Like the top, but better.
- cURL: use it to make HTTP requests, inspect headers, SSL/TLS certifications and whatnot.
- Hey, it is a great tool for load testing HTTP endpoints. It outputs a nice summary of the latency percentiles.
Development
Here's a list of some other tools that can help you run your SaaS:
- GitHub: Source code hosting and versioning.
- PyCharm: It's probably the best IDE for Python. You can refactor and navigate the entire codebase with ease. Works well even with large, untyped codebases.
- VS Code: Great for Typescript/React work.
- Poetry: Python packaging and dependency management with lock files make the packaging story in Python much easier and help keep track of changes.
- Yarn: Fast dependency management for Node.js with local caching.
- Invoked: It's better to wrap all your codebase tasks in invoked commands. This way, you can run locally the same commands that would run on CI, in case they're needed.
Expert Tips for Picking SaaS Tech Stack in 2025
At this point, we would like to highlight some factors that should be important to anyone who decides on a SaaS tech stack.
Application Size
The first factor to consider when choosing a SaaS tech stack is probably the most obvious one, because the size of the application is the most important, as the complexity grows with the size of the project. This is how you can move to the software product discovery phase.

Development Time
Another important factor when choosing a technology stack for a project is the time to market for the application.
If time is short, you need to choose a technology that does not require long planning, development is not difficult, and you can turn to developers who know this technology.
If the time to market is long, several factors can help you make the right choice. Scaling up the development team is also worth considering.
Security
Since you're spending a lot of money on an app, you need it to be secure. Especially since the number of cyberattacks continues to grow, you need to take this seriously to ensure your data's security.
Most popular frontend frameworks contain security guidelines, which you must follow during development.
Price
For many companies, this is one of the most important factors. Most frameworks and tools are free and open source. However, you still need to hire developers, so you must calculate how many developers you will need to complete the application in a certain period with your chosen technology.
In addition to the development cost, you must consider maintenance and server costs. If you want to reduce maintenance costs, consider a serverless architecture for your application.
Scalability and Support
Your product must be easily scalable and maintainable if you want it to grow. This is easy to achieve; you just need to choose a good project structure and use reliable technologies.
Depending on the type of project, you may need to pay attention to several other factors, such as performance. Remember to rethink every aspect of the application so you can plan before it goes live, and implementing any architecture changes can be really expensive.
Sum Up
After leading software projects for 20 years, choosing the right technology is a detailed decision affecting all business parts. At Ardas, we support using simple and dependable technology.
You shouldn’t search out niche tools without LTS support; instead, focus on selecting the most popular technology on the market.
In the end, only your expertise gained over the years of software development will help define the most relevant SaaS tech stack for every project. This is why Ardas is happy to provide you with our in-depth expertise and consulting on how to choose a tech stack for the SaaS product you plan to build, as well as other SaaS development services.
